게임 개발일지: 그래픽 리소스와 게임 데이터
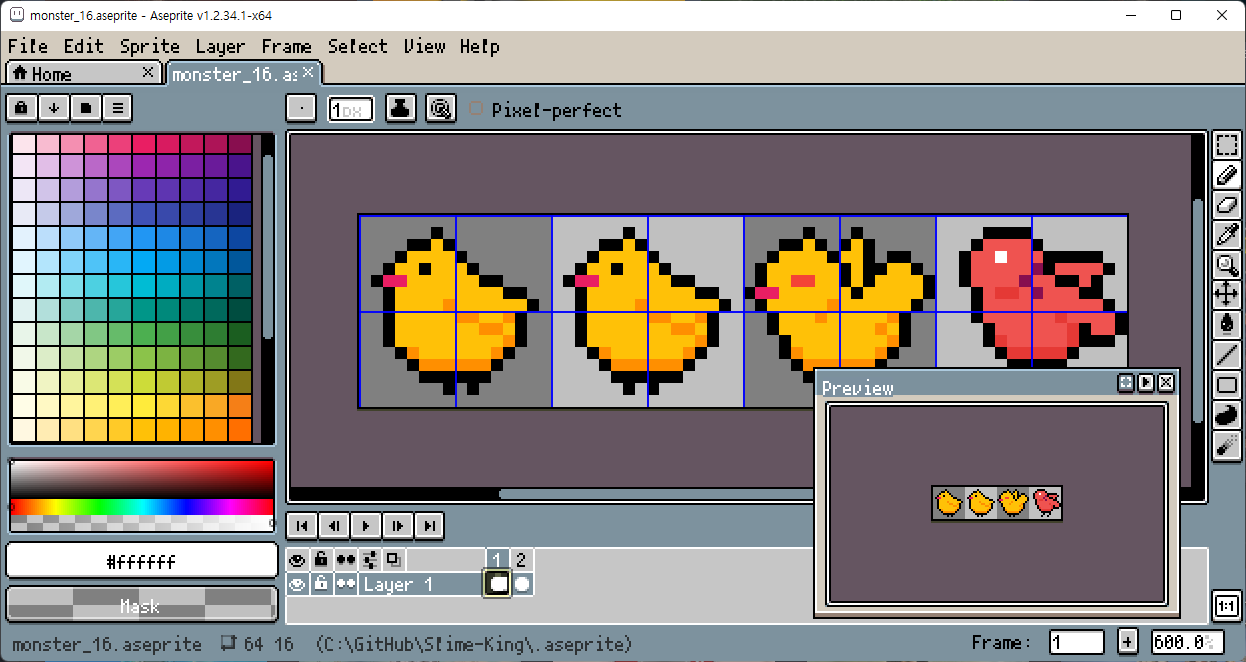
저는 캐릭터, 몬스터, 공격, 효과, UI 등 그래픽 리소스를 에이스프라이트aseprite로 그리고 있습니다.

에이스프라이트(aseprite)는 현재 스팀에서 20,500 원에 판매중인 픽셀아트 및 픽셀 애니메이션을 제작할 수 있는 응용프로그램입니다.
그림 그리는 실력이 모자라 임시로 작업하고 있습니다. 나중에 협업이나 의뢰를 통해 필요한 그래픽 리소스만 별도로 작업해야 하는 상황에 대비해 코딩과 그래픽리소스 작업을 분리하기로 했습니다.
에셋 데이터

asset_data.json은 json 형식으로 작성한 에셋 데이터 파일입니다. 그림 파일의 각 조각에 이름을 부여하여 코딩으로 다룰 수 있도록 만드는 역할을 수행합니다.
{
"파일명": {
"size": "그림 조각의 크기",
"prefix": "타일 id의 접두어",
"list": [
{ "name": "그림 조각 이름", "pos": "그림 조각 위치"}
]
},
"tile_64.png": {
"size": [64, 64],
"prefix": "tile_",
"list": [
{ "name": "floor_01", "pos": [0, 0] },
{ "name": "floor_02", "pos": [1, 0] },
{ "name": "floor_03", "pos": [2, 0] }
]
},
...
}파일 조각의 id는 prefix + name로 이루어집니다. 중복가능성을 최소한으로 만들기 위한 조치입니다. 나중에 그래픽 리소스의 크기가 너무 크다면 고정된 크기를 버리고 각 요소를 분리하거나 기존 조각을 아주 작게 잘라서 중복 조각을 제외하는 방식으로 처리하는 것도 염두해두겠습니다.
게임 데이터

아직 정확하게 포맷을 결정한 것은 아니지만 게임 스테이지 데이터는 이렇게 구성할 예정입니다. 스테이지에 사용할 맵 요소와 스테이지 레벨에 따른 몬스터 출현 설정을 stage.json에서 결정합니다. 맵 이미지와 오브젝트 요소를 map.json으로 결정하고 각 맵 id를 stage.json에서 사용합니다. 몬스터 정보는 monster.json으로 정하고 몬스터의 id를 stage.json에서 사용합니다.
'프로그래밍 > 파이게임' 카테고리의 다른 글
| 게임 개발일지: 플레이어 이동과 화면 이동 (0) | 2022.04.15 |
|---|---|
| 게임 개발 일지: 모듈과 클래스 형식 만들기 (0) | 2022.04.13 |
| 게임 개발 일지: 기본 개발 환경 구성 (0) | 2022.04.12 |
| Pygame: 키보드를 누르고 있으면 타일맵 이동을 가속 (0) | 2022.01.27 |
| Pygame [보충]: 등축투영 타일의 좌표 (0) | 2022.01.26 |
댓글