CSS: 그리드(Grid) 컨테이너 속성
그리드 레이아웃은 가상의 격자에 요소를 배치합니다. 여기서는 배치를 할 요소들을 감싸는 부모 요소를 컨테이너(container)라 하고 배치할 대상인 자식 요소를 아이템(item)이라 하겠습니다.
그리드 컨테이너는 아이템을 배치하지만 아이템 아래에 있는 요소의 배치까지 관여할 수는 없습니다.
<div class="container">
<div class="item"></div>
<div class="item">
<div class="sub-item"></div>
</div>
</div>즉, 위와 같은 마크업에서 컨테이너(.container)는 아이템(.item)을 배치하는데 관여할 수 있지만, 아이템의 자식 요소(.sub-item)는 관여할 수 없습니다.
그리드의 특별한 길이 단위
그리드 템플릿 등을 조정할 때 px, em, rem, % 등 알려진 익숙한 단위를 사용할 수 있습니다. 또한 auto, min-content, max-content와 같은 내용물에 따라 크기를 조정하는 키워드를 사용할 수 있습니다. 뿐만 아니라 최소 길이와 최대길이를 지정하는 minmax(최소, 최대)나 같은 길이를 반복하는 repeat(반복수, 길이)를 사용할 수 있습니다.
컨테이너 속성
컨테이너에 부여한 속성은 아이템에 일괄적용하게 됩니다. 그리드 레이아웃을 사용하기 위해서는 display 속성을 사용해 컨테이너를 그리드로 만들어야 합니다.
.container {
display: grid;
display: inline-grid;
}템플릿
템플릿(template)은 요소 배치를 정하는 속성입니다.
.container {
grid-template-rows: [이름] 길이 [이름] 길이 ...;
grid-template-columns: [이름] 길이 [이름] 길이 ...;
grid-template-rows: [a] 36px [b] 1fr ...;
grid-template-columns: [c] 30% [d] 3em ...;
grid-template-rows: 36px 1fr ...;
grid-template-columns: 30% 3em ...;
}행(row)과 열(column)로 나누어 가상격자의 크기와 이름을 정합니다. 기본값은 내용물의 크기에 따라 자동으로 정해지는 auto입니다. 이름을 생략하고 길이만 나열하는 방법도 사용할 수 있습니다. 여기서 사용하는 이름은 블록이 아니라 격자선임에 주의해야 합니다.
.container {
grid-template-areas:
"이름 이름 이름"
"이름 이름 이름";
grid-template-areas:
"header header header"
". main aside";
}이름으로 구역을 정하는 속성입니다. 여기서 이름은 블록을 나타냅니다. 큰따옴표로 묶인 이름들은 하나의 행을 의미합니다. .을 사용해서 빈 격자를 나타낼 수 있습니다. 같은 이름을 반복하면 요소는 여러 격자에 걸쳐 배치됩니다. 단, 이름은 같은 행이나 같은 열에서 연속으로 사용해야 합니다.
header {grid-area: header;}
main {grid-area: main;}
aside {grid-area: aside;}아이템은 grid-area속성에 이름을 넣어서 배치할 수 있습니다.
.container {
grid-template:
"이름" [행 이름] 길이 / [열 이름] 길이;
}grid-template-rows, grid-template-columns, grid-template-areas를 한 번에 설정하는 속성입니다. 슬래시(/)로 열과 행을 구분합니다.
간격
그리드 격자 사이에 간격을 줍니다.
.container {
row-gap: 길이;
column-gap: 길이;
gap: 길이 (길이);
}grid-row-gap과 같은 'grid-' 접두어가 붙은 간격 속성도 현재는 작동하지만 표준에서 사라질 예정이니 예시로 든 속성을 사용하시는 것이 좋습니다. gap 속성은 하나의 길이만 있을 때는 행렬 공통으로, 두 값이 있을 때는 행과 열 순으로 적용됩니다.
아이템 정렬
justify-items은 아이템을 가로축으로 정렬하는 방식을 지정합니다.
.container {
justify-items: start;
justify-items: end;
justify-items: center;
justify-items: stretch;
}
align-items은 아이템을 세로축으로 정렬하는 방식을 지정합니다.
.container {
align-items: start;
align-items: end;
align-items: center;
align-items: stretch;
}
.container {
place-items: [align-items] / [justify-items];
place-items: start / center;
}align-items, justify-items를 한꺼번에 정하는 속성입니다.
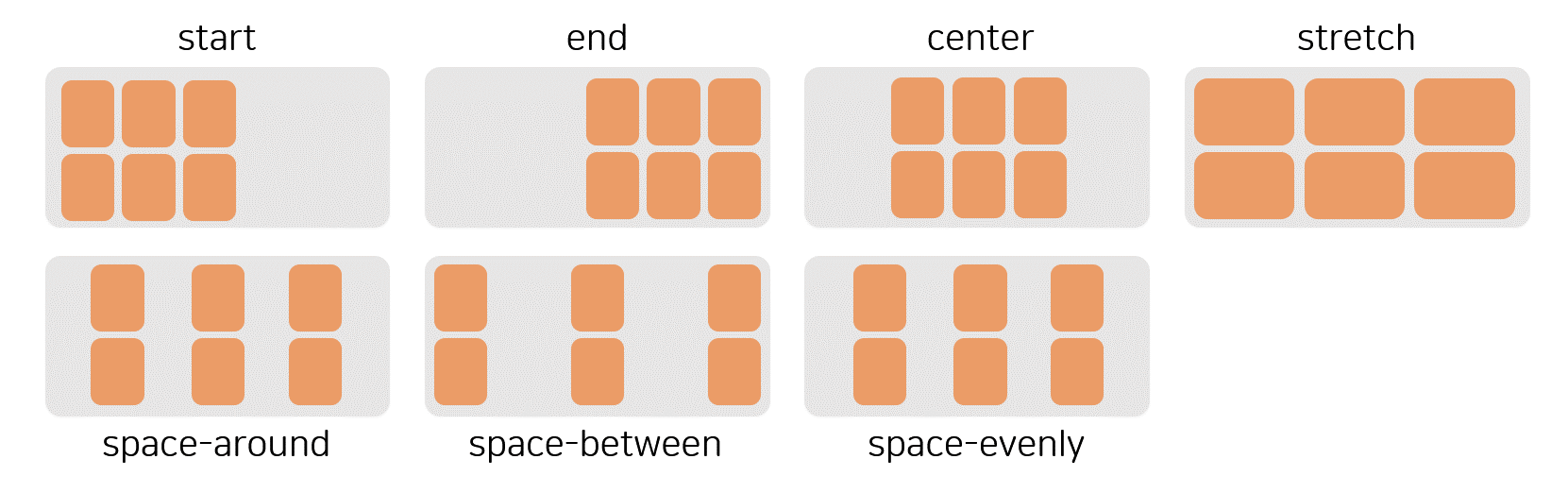
컨테이너 정렬
.container {
justify-content: start;
justify-content: end;
justify-content: center;
justify-content: stretch;
justify-content: space-around;
justify-content: space-between;
justify-content: space-evenly;
}
지정한 그리드의 총 가로길이가 컨테이너의 너비보다 작은 경우 어떻게 정렬할지를 정하는 속성입니다.
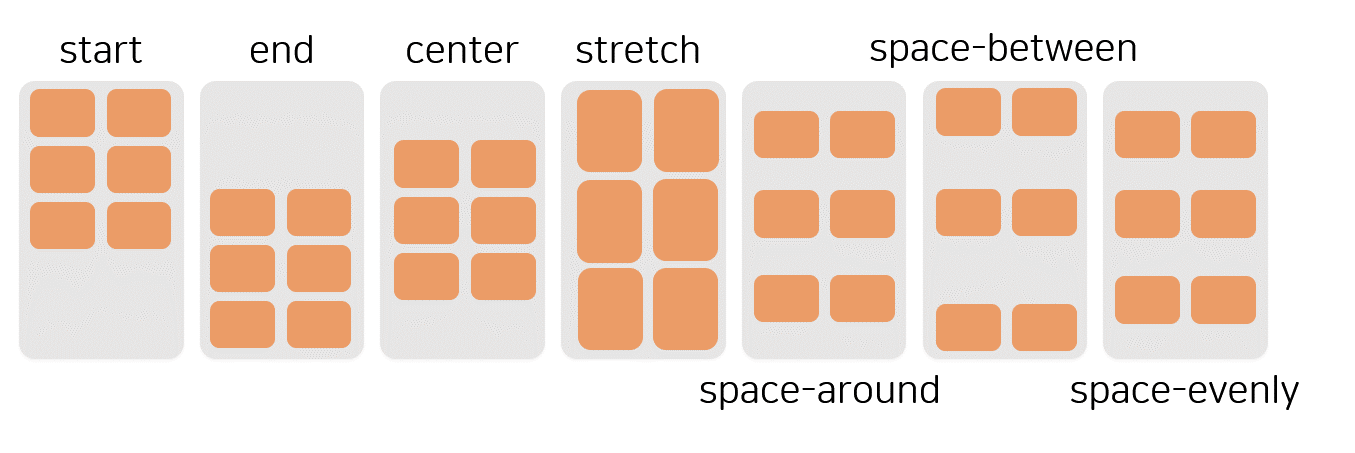
.container {
align-content: start;
align-content: end;
align-content: center;
align-content: stretch;
align-content: space-around;
align-content: space-between;
align-content: space-evenly;
}
지정한 그리드의 총 세로 길이가 컨테이너의 높이보다 작은 경우 어떻게 정렬할지를 정하는 속성입니다.
.container {
place-content: [align-content] / [justify-content]
}align-content, justify-content를 한번에 정하는 속성입니다.
'프로그래밍 > 웹 프로그래밍' 카테고리의 다른 글
| 오늘의 JS 놀이: 정적 페이지를 위한 퀴즈엔진을 만들 계획 (0) | 2019.11.20 |
|---|---|
| CSS: 그리드(Grid) 아이템 속성 (0) | 2019.11.19 |
| CSS: 그리드(Grid) 예제 (0) | 2019.11.17 |
| 오늘의 스킨제작: highlight.js, 구문강조 박스 꾸미기 (0) | 2019.11.17 |
| 오늘의 스킨제작: highlight.js 가지고 놀기 (0) | 2019.11.16 |
댓글